How You Should Use Multiple H1s in HTML
An in-dept look at the use of headings (h1-h6) and sections in HTML pages.

By. Jacob
Edited: 2024-03-17 19:01
Some developers prefer that you only have a single h1, and others say it does not matter. Reality is somewhere between those extremes.
Note. Some may say exclusively to use h1 with section. E.g. Using the HTML5 document outline – but this is not recommended, as it might cause problems for some users and clients – the WHATWG used to promote this, but have since changed their advice to reflect current implementation.
See also: There Is No Document Outline Algorithm by Adrian Roselli
According to the HTML specification there is nothing prohibiting you from having multiple h1s in a page however, and there are circumstances where it makes sense to have more than a single top level heading; if you want to correctly communicate the relationship of sections in a page, then it will often make sense to have at least a couple h1s.
The most obvious thing to do would be to give your main article an h1 as a heading. If your page then contains other sections, separate from that main content, it would make sense to use h1 as the heading. For example, you do not want your navigation as a subsection to the article content. To avoid that situation, you may use h1 for your nav element (given that it has a heading).
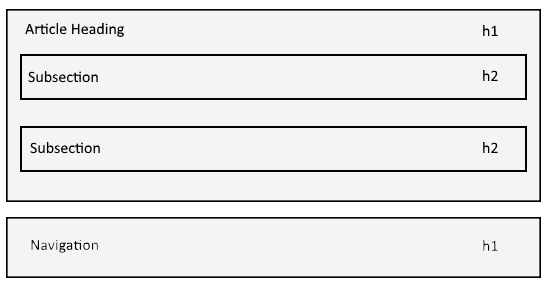
Imagine the following document outline:

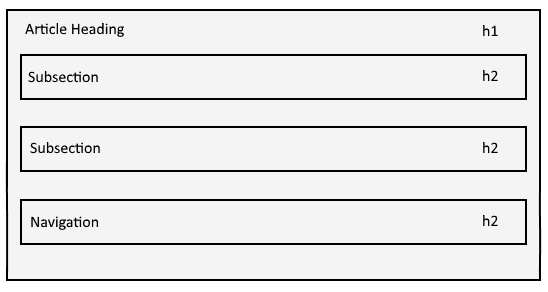
The above correctly uses multiple h1's on a page to create a document outline that will make sense to people using AT. If we had instead used an h2 for the navigation menu, the document outline would not match the logical structure of the page.
The navigation is obviously not a subsection to the article, so we best use a heading that would, structurally, place it on the same level as the article – or maybe even on a level before that. E.g. Both the article and the navigation should be an h1, as it would signal that they are separate entities.
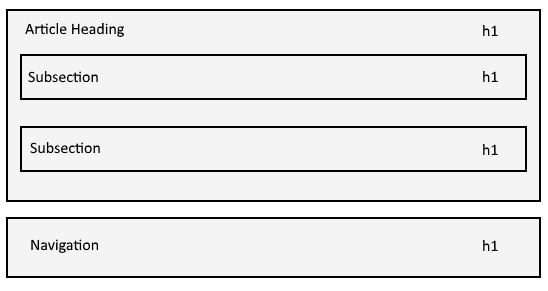
The below structure represents a less correct markup that only uses a single h1:

The above would only make sense if the navigation belonged to the article. E.g. A table of contents.
Here is Google's official answer from December 2017:
Sections importance in SEO
Again, any influence of SEO will be super minimal. But when creating semantic structure in HTML pages we must still use headings correctly. That is, we normally should not skip heading numbers. This means, before we use h3, we should have used h2, and before h2, h1. But generally, unless you grossly misuse headings, how you use them has little influence on search engine rankings, and just because you use them in an incorrect order does not automatically mean that search engines will punish you.
Under some circumstances, incorrect use can however lead to accessibility problems for people using assistive technology (AT), and at that point it could very well start to affect search engine rankings negatively. To what extent is difficult to quantify, and speculation does us no benefit. In short. Just do it right.
An educated answer would be that it probably is going to depend on numerous other factors. E.g. The context of a given mistake or abuse probably matters more than the abuse itself. This is because people make mistakes, and search engines have no interest in punishing innocent website owners over honest mistakes. It is a bit like spam filters that uses a "spam score" on various behaviours or text strings – a single word or string used independently might not be considered spammy, but when used in combinations with other behaviour signals and words it could choose to block a user. This could also explain why some might claim that a specific thing caused their site to loose rankings, while the same thing does nothing for other website owners.
Instead of speculating it is often better to listen to what the various search engines are saying themselves. E.g. Google's Matt Cutts used an extreme example to illustrate the problem, in one of his old webmaster videos from 2009; basically he said ...if your entire page is h1...
, and that still holds today – Do not make everything h1! Hopefully I will not have to one day write about how bad h1-it-is is, because div-it-is is bad enough to deal with already.
Multiple h1s

In another video from 2011 Matt answered the same question, and he basically cut it down to I like one, right?
. This was an overly simple answer, and not in line with his previous answer. Perhaps he was trying to avoid a long, complex, explanation to something that essentially does not matter. Apparently this was the first Live Q&A video from May 25 2011, and does not appear to exist anymore on the official webmasters youtube channel. The video is still referenced here: https://www.youtube.com/watch?v=Hgy3Oc9zfOw
Regardless, John Mueller answered this question again in April 2017 on Twitter, in response to a question by Mathias Sauermann:
Hello @JohnMu, regarding the use of heading tags: How many h1-tags should be used on a single webpage? Only one? #seo
Tweet
Again, it came up as recent as December 2017, basically a restatement of previous answers.
So, having multiple h1s is not a problem – and is in fact preferred under some circumstances. Nothing in the HTML specification prohibits it. Just avoid using heading elements for what they are not intended. They should only be used for headings – not as paragraphs of texts or as places to unnaturally sprinkle keywords.
If SEO experts or web- designers/developers are saying anything else, they may want to read up on the The h1, h2, h3, h4, h5, and h6 elements.
HTML5 sections and h1
For some time we have been told to exclusively to use section + h1 in HTML, but it has turned out this is not without problems; the current recommendation is to use a heading level that matches the nesting level of the E.g. article or section element that you are using, as it will keep your pages backward compatible with the HTML 4.01 heading structure.
The WHATWG has, perhaps unfortunately, also removed references to using section + h1 exclusively; it would make sense to still explain it under a warning, because it should ideally be implemented in the future to deal with nesting limitations, and besides that, the damage is already done. Some authors are still using the document outline; are they wrong to do so? I would not say it's wrong – it is just not implemented by browsers, and it does apparently cause issues for some users of assistive technology.
The major obstacle for web authors is to convince browsers to implement the proposed document outline. If implemented, it would mean the heading number will no longer matter, as the "outline" will be decided by the sectioning elements. Very convenient for developers and a desire for those that feel the need for more than 6 heading levels. How to actually style or display this visually is a separate problem.
Implementing the document outline
For those working on implementations, in at least some cases, just a minor change to code dealing with sections in CMS systems is enough; in a simple implementation, the headings used in the original article could be replaced by section + h1 doing retrieval from the storage. E.g. Filesystem or database. Although this could unfortunately still limit users to 6 section levels.
Ideally WYSIWYG tools and content management systems should implement the sectioning elements directly, storing them in the article when a user hits save; but, it may be easier to simply store articles with old fashioned h1 to h6 headings, and then replace them with section + h1 to h6 when they are displayed in the front-end.
The important thing to keep in mind is that the HTML document outline is not yet implemented properly in browsers; if you use h1 + section exclusively, the document outline will be flat, and users relying on assistive technology will just have a harder time navigating the site.
Since the document outline does not actually exist, it just kinda defeats the purpose of using it in the first place.
Beamtic used section + h1 exclusively for quite some time, but switched to the backwards compatible way when it became clear that the new outline might cause problems to users. So far, there has been little or no changes in our rankings as a result of either approach.
HTML5 and Living Standard
The HTML5 (w3c) specification was changed to reflect the lack of implementation, and while the Living Standard (WHATWG) specifically mentions the possibility of using h2 - h6 elements, it is not very clear about the current state of implementation when using h1 exclusively.
The HTML5 document outline algorithm is not implemented in browsers yet; for users who rely on the document outline for navigation, this can cause small accessibility issue on sites where it is relied on.
It basically means that even though you are correctly using HTML5 section + h1, browsers will incorrectly interpret the sections as being on the same level. So, a page that is structured like this:

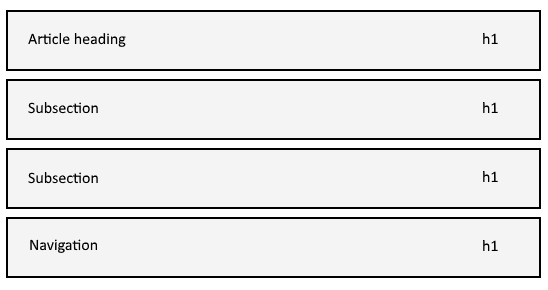
Will instead be presented with a flat document outline:

This is obviously a limitation in browsers, and should in theory be easy to fix. Maybe if we open bug reports on the open-source based browsers we might be able to pressure them into implementing it?
It will mostly matter when you need to use a section level deeper than h6, which is likely rare. Nevertheless, I still think this is something that should be fixed.
Should you stop using sections + h1? I recommend you stick with a backwards compatible solution such as section + h1 to h6 – this is what I use here on Beamtic.
I might decide to switch back to h1 exclusively if browsers implement the document outline.
Sources
- My site's template has multiple H1 tags - Google Webmasters (2017) - YouTube.com
- More than one H1 on a page: good or bad? - Google Webmasters (2009) - YouTube.com
- There Is No Document Outline Algorithm - adrianroselli.com
- Using HTML sections and outlines - developer.mozilla.org
- The h1, h2, h3, h4, h5, and h6 elements - whatwg.org

Tell us what you think: